CSS Selector Cheat Sheet: Strategies for Automated Browser Testing

“Change breaks the brittle.” — Jan Houtema I love this quote, though I’m not quite sure if “Jan Houtema” is a real person. It may be a Paul Graham pseudonym… But in any case, yes, change breaks brittle things and one of the challenges of automated browser testing is to mitigate that effect as much as possible while you […]
What Is Integration Testing? Definition, Types, and Tools

Integration testing is the second step of the software development process, occurring after unit testing. Once all the different components have been designed and tested, it’s time to put them all together. This process can be completed in a number of ways, depending on your preferences as a tester. Today, we’ll break down some of […]
The Fool-Proof Guide to Retesting vs Regression Testing

Because retesting and regression testing have many similarities, it’s easy to get them mixed up. Both are software testing methods used to maintain the usability of a website or web app, and both involve testing your software repeatedly. Thankfully, there are some key differences between the two that are easy to remember when learning how […]
9 Test Automation Best Practices to Start 2025 Off Right

As we round the bend into 2025, here’s our best advice for maximizing your automation testing productivity and avoiding mistakes. Automated testing entails much more than simply creating tests and enabling them. A “set it and forget it” approach won’t get you very far with automated tests — particularly automated browser tests, which interact with the […]
The 7 Best QA Tools for Software Testing [2025 Update]

Consider the following: You go to the Apple Store to pick up the latest iPhone. You get home and turn it on, only to find that the screen is defective, the buttons aren’t working, and every one of the built-in apps is glitching. Thanks to QA tools, this is an extremely unlikely scenario. Before the iPhone […]
Reduce Technical Debt Fast with Automated Web Testing

When it comes to developing and building websites and web applications, a certain amount of technical debt is expected. In fact, some even argue that it can be a good thing if used strategically. Still, it’s important to stay on top of tech debt before it can overwhelm your business and cause problems that have long-term […]
How to use Selenium IDE with Ghost Inspector: A Tutorial

Selenium IDE is a popular open-source tool for recording and running automated browser tests. You can use it to interact with a browser the way a human would, doing things like navigating to URLs, filling in forms, and clicking on links and buttons. You can also use “assertions” to verify things are working as expected, like checking […]
What is Smoke Testing? Meaning, Uses, and Tools

Every QA tester knows: time is money. When something breaks down on your website or web application, it can cause major issues for users within minutes. Because you’re constantly working to prevent fires from spreading (or happening at all), it’s important to have numerous strategies at the ready to help you manage your time wisely. […]
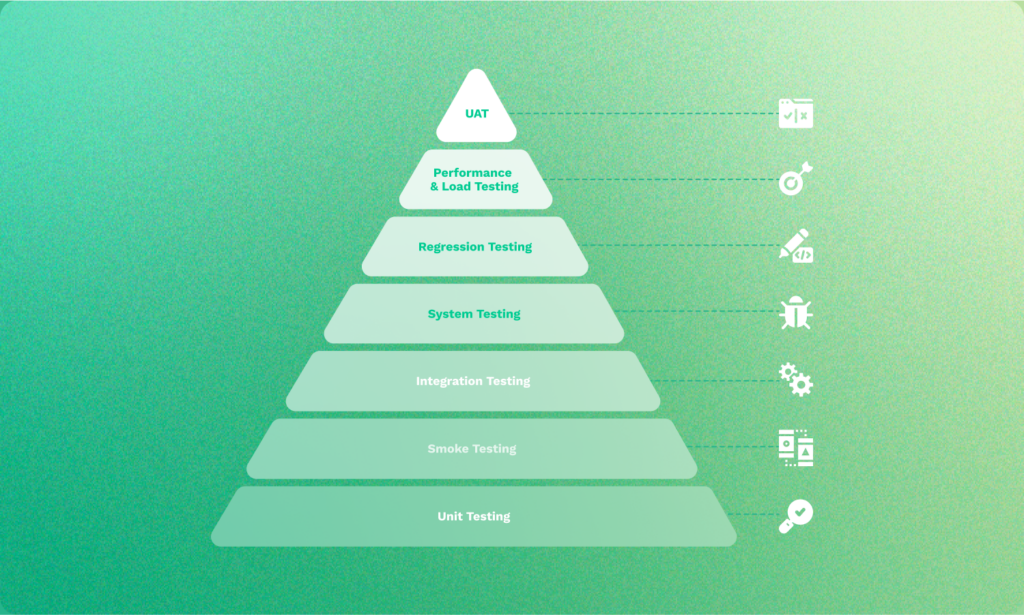
9 Types of Software Testing that QA Testers Should Know

Quality Assurance testers play an important role in verifying that company software maintains its functionality and reliability. Because the world of software testing is an expansive one, QA testers should equip themselves with an understanding of which types of software testing are most relevant to their daily tasks. With so many different software testing types, it can […]
What Is Automation Testing, and How Does It Fit into a QA Workflow?

If you work in Quality Assurance testing, you know that automated browser testing saves every tester from hours upon hours of manual test work. But exactly what is automation testing, and how does it fit into a typical QA workflow? We’ve got the full explanation for you in this straightforward guide on the basics of […]

