So you’ve designed, built and launched your app. Before you pat yourself on the back and move on to the next project, your work isn’t quite done. In order for your app to gain adoption, consistently delight users and be successful for the long haul, you need to put certain systems and workflows in place. Great apps are successful for many reasons—they evolve, exceed customer expectations and function reliably. Making your app great doesn’t have to be difficult, if you have the right tools. We’ve compiled a list of five tool-tips to help you—and your app—be awesome.
1. Tune in to your community channels
When your users encounter a problem or have a question, they won’t necessarily reach out to you directly. Users often post issues to Twitter and Stack Overflow when they’re looking for answers, or sometimes vent about unaddressed issues on a blog. We use tools like IFTTT, Zapier and Google Alerts to monitor the web and social media for certain keywords related to our product. We pipe these results into Slack to get instant notification in the channel we use most. By taking the time to set up these systems outright, we have confidence that we’re in tune with our community and can stay on top of what’s being said about our product so we can engage accordingly.
2. Ask for feedback, not just ratings
Most people believe that users love their app. Do you? Have you ever asked? It can be difficult to engage your users without the proper tools, and feedback is key for building on success. For native apps (mobile and desktop), tools like Apptentive make it super easy to understand customer sentiment. All you have to do is drop in the SDK and insert a few lines of code, and you’ll be able to survey your users to find out how they really feel about your app in no time. Just make sure you make that information actionable by using it to help inform future iterations and updates.
3. Use notifications wisely
Notifications, be they mobile push notifications or emails, are a great way to remind users that they should be using your app. But it’s important not to spam your users with every event that you believe is valuable. So where do you draw the line?
For business applications that have a large number of notifications, provide a simple interface that allows your user to toggle each type of message on or off. For lighter weight apps, do research and experiments to find out which events mean the most to your users, and at what time they are most contextual or valuable.
For mobile apps, platforms like Urban Airship and Parse make it very easy to send notifications to just a few or a large number of users. For sending email, use a trusted provider for high reliability and deliverability, such as SendGrid or MailChimp. These tools have analytics and recommendations baked in to help guide you in the right direction and leverage the data accordingly.
4. Test your UI
Bad experiences can happen to any website for various reasons—a server was unavailable, a network connection was lost or maybe someone really did forget to bundle in a library or file on the last code commit. A new generation of tools make web UI testing a lot easier for non-testing professionals, like Ghost Inspector. You don’t have to write any scripts or a single line of code.
The Ghost Inspector browser extension can record clicks, form submissions and more, allowing you to create tests simply by using your own web app in the browser. Once a test is created, you can run it continuously on a set interval, so that if your web app isn’t rendering and operating exactly as you expected, you’ll receive notifications via email, Slack or PagerDuty. Additionally, Ghost Inspector automatically records video and screenshot of every test run, so you can see exactly what your users experience, have a record of it and debug the problem.
5. Monitor the APIs on which your app relies

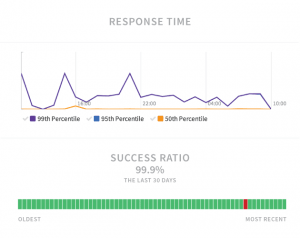
More and more, apps rely on APIs to integrate data and functionality into one unified interface. Whethert he APIs your apps are consuming are home-grown or from another service provider, it’s important to know that all of them are not only up, but also operating as expected. Runscope keeps you informed of any API issues you deem important, including issues involving uptime, latency and correctness (that the API is returning the right data).
Like Ghost Inspector, you don’t need to know any code to use Runscope. API tests run in the cloud from up to 12 locations around the world, so you know how your API is performing everywhere your users are. With integrations into some of the most popular channels, including Slack, PagerDuty, HipChat and more, you and your team can get real-time notifications via the tools you use most. Once you’re ready to dive into an issue, Runscope provides unparalleled visibility into the traffic running through your API, providing the entire response body data and ability to share test results with partners or teammates in one click.
Coming up with a great idea and building your app is just the beginning. To make and keep your app successful, you must always be conscious about how you can improve upon it—and you can only do that if you’re measuring and monitoring key metrics. Luckily, there are many tools available for app developers like you to monitor customer sentiment all the way to monitoring APIs. Putting those monitoring systems in place allows you to keep a pulse on your app to keep it successful in the future. Many of them offer free trials to get started—sign up for Ghost Inspector and Runscope today to ensure that your app’s success lasts. Or sign up for both and save!