What is E2E? E2E is the shorthand term for end-to-end testing. An essential part of the software development process, E2E testing verifies that applications and systems work properly, not only within the test environment, but also in real-life scenarios. It provides a level of assurance that your application will exhibit the correct behavior from start to finish.
End-to-end testing is also one piece of a larger puzzle when it comes to developing quality software; incorporating this type of test into a broader approach can be highly valuable for organizations trying to ensure that their products meet user expectations. In this comprehensive guide, we’ll explore what end-to-end testing is, how it fits into other popular Quality Assurance techniques (such as unit and integration testing), and why organizations should consider leveraging it!
Let’s get started.
Table of Contents
Automate end-to-end testing with Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.
How does end-to-end (E2E) testing work?
Every type of automated testing has a maintenance tax — everything from simple unit tests up through E2E tests that get performed on the GUI of your application. Of course, this tax rate varies depending on test case complexity. For unit tests (which typically deal with a small, isolated piece of functionality), the tax is cheap. You’re dealing with an atomic unit of your application that isn’t likely to be affected by changes around it. Only changes that are made specifically to the code you’re testing will have an impact; therefore, the required maintenance is minimal. End-to-end testing is on the opposite side of the spectrum. You’re interacting with, in most cases, every layer of your application.
End to end testing example
- A button is clicked in your application’s GUI in a web browser
- The button triggers some JavaScript code
- The JavaScript code makes an API call to your backend
- Your backend server fields the request and runs some code of its own
- The backend code queries your database for some data
- The data is processed and sent back to the frontend of your application
- The application processes the data in JavaScript and updates your GUI
Phew! Look at all those layers of your application that are being touched (*). That’s why it’s called end-to-end testing. It’s also why it sits on the opposite end of the “maintenance tax” spectrum. Any change to one of those layers might have an impact on your test data. It’s far more prone to breakage simply due to its exposure to each of those layers. Thus, the cost of upkeep is much higher.
However, touching each of those layers is exactly where the benefit of end-to-end testing comes from. You’re testing your application’s entire system across the board. You’re confirming that every aspect, from UI to server to database, is playing nice together. After all, that’s how your end users are going to experience your application. Let’s discuss these benefits in a bit more detail.
What are the benefits of E2E testing?

1. Improves Application Quality
E2E testing is the most comprehensive form of software testing that you can perform. It tests the application’s functionality from start to finish. E2E testing helps identify issues that may not be apparent in unit testing or integration testing. By performing this type of testing, you can catch issues and defects before they affect users, improving the quality of your application and reducing downtime.
2. Reduces Costs
Testing an application from beginning to end may seem like a lengthy, time-wasting testing activity. In reality, it saves money and time that otherwise would be spent on fixing bugs discovered by end-users. Finding issues in E2E testing means fewer issues to encounter in the production stage, where it may require more resources to resolve. End-to-End testing may seem costly, but in the long run, it will help reduce maintenance costs and improve user satisfaction by catching issues before they can cause problems.
3. Enables Early Detection and Debugging
E2E testing ensures that all the pieces of an application work together seamlessly. Since you are testing the application as a whole, this means you can detect and debug issues earlier in the development cycle. Early detection and debugging lead to faster resolution times and less disruption to your team’s workflow. This also helps build a more stable and reliable product.
4. Boosts Team Productivity
E2E testing automates the testing process to a great extent. This means that your team can test a massive amount of data, code, and interfaces more efficiently and accurately. It also frees up your team’s time to focus on other critical tasks, such as adding features to the application or fixing issues that require manual attention. With automated E2E testing, your team can be more productive and achieve better quality products.
5. Enhances Customer Satisfaction
The ultimate goal of testing is to ensure customer satisfaction. E2E testing helps providers and businesses offer a more comprehensive and consistent user experience to their customers. By detecting and preventing issues before they can cause problems for the end-user, E2E testing helps ensure that your customers receive the best experience possible. This, in turn, leads to improved customer satisfaction and retention rates.
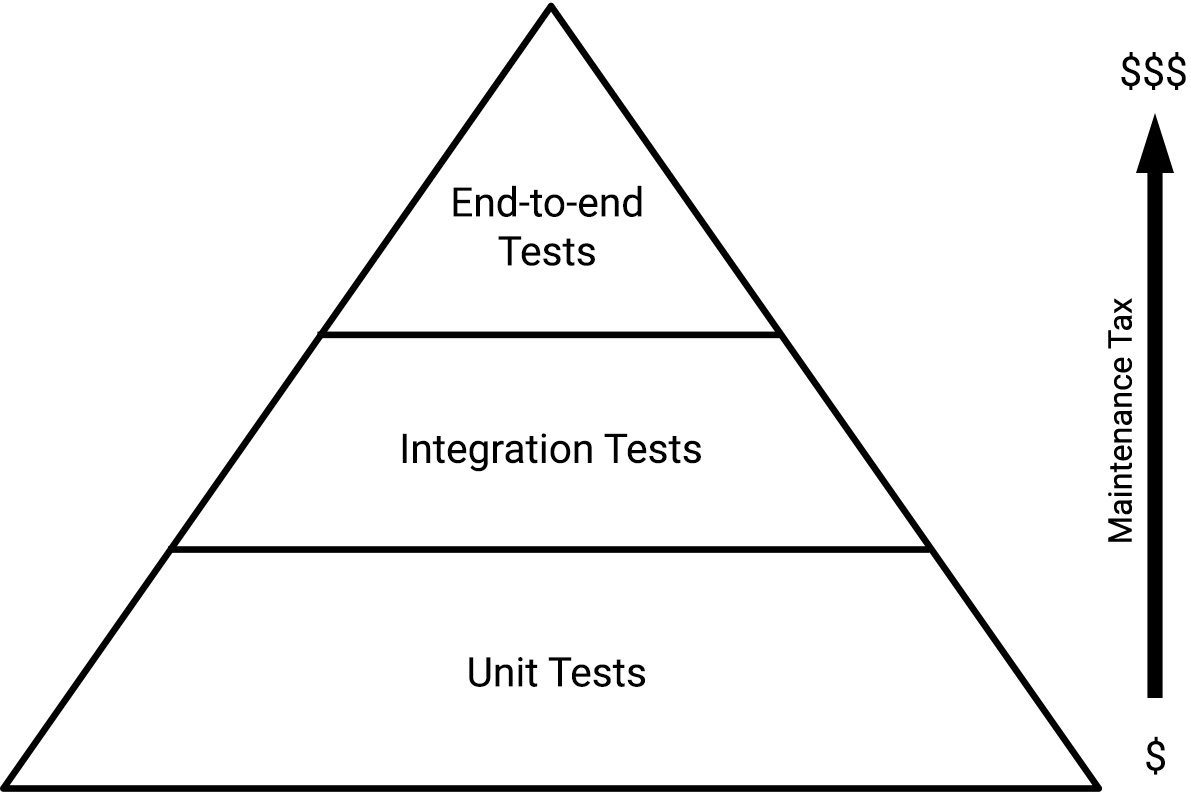
End-to-end testing vs integration testing vs unit testing (The test pyramid)
I’ll give a sports analogy here. Pretend you’re a basketball player. A unit test might be dribbling the ball, or passing the ball, or taking a free throw. An end-to-end test would be dribbling down the court, passing the ball off, getting it back, faking out another player, then sinking a shot. Now, what should you be doing at practice? Well, primarily working on each of those isolated skills. But ultimately, playing basketball requires putting them all together, so you should be devoting at least some effort to that as well — even though it’s a more complicated endeavor.
So, given that end-to-end tests have a higher maintenance tax, are they still worth it? Absolutely — but, like the analogy above, one must understand their place within the greater scope of application testing. Fortunately, the testing pyramid does a good job of illustrating this:

As you can see, unit tests make up the foundation and largest portion of the test pyramid. As the complexity of the tests increases, so too does their maintenance cost, so we scale down the volume of tests. In case you’re wondering, that “Integration Tests” layer in the middle is exactly what it sounds like. One notch up in complexity from unit tests where you’re testing multiple portions of code to ensure that they integrate together properly. However, they typically don’t touch the “full stack” like an end-to-end test.
Relative to the full testing process, end-to-end tests should be more like “the sugar on top” than the foundation, though the actual volume may vary as your testing strategy scales. Perhaps you only have 5-10 end-to-end tests that run through the key features of your application via the GUI (like the onboarding journey, the purchasing journey, and so on). Or maybe that number scales up to 50 or 100 as you develop a sound strategy for creating and maintaining end-to-end tests alongside your application and your test coverage grows.
End-to-end tests bring a unique and valuable angle to your testing method by touching many different layers and replicating real world scenarios. But, with that power comes complexity and a higher maintenance tax that must be factored in when leveraging them. In the end, it’s the decision of the testing team as a whole to choose when and where end-to-end tests make sense within your application testing strategy.
How to automate E2E testing with Ghost Inspector
There are several tools you can use to speed up the manual testing process with automated E2E testing. In this section, we’ll talk a bit about how our automation testing tool Ghost Inspector can help you test even the most complex edge cases and hook into your continuous integration pipeline.
In addition to codeless browser test automation, Ghost Inspector lets you:
- Execute your own JavaScript code in the context of the browser, just as you would in your browser’s development console.
- Use smart logic and documentation for iframes, PDF rendering, file uploads, date pickers, credit card checkouts, 2FA logins, and more.
- Modularize test steps for ease of reuse
- Automate functional testing with test scenarios that can easily be edited and updated
- Run tests across different environments and with different data sets inside a robust testing framework
- Automate visual regression testing with screenshots that identify changes in your UI
- Test emails sent by your application
- Store tests with code in version control
- Utilize continuous integration and notification services for your test results
Check out our documentation for more information on how to handle complex browser testing scenarios with Ghost Inspector.
Automate end-to-end testing with Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.
Ghost Inspector Tutorial
If end-to-end testing with Ghost Inspector sounds like the right fit, check out a walkthrough of the rest of our app below.
Acknowledgements & Related Links
- (*) The number of layers that an end-to-end test touches can be minimized by “mocking” specific portions, like the database or API responses. However, from my experience, it’s more common that they’re run on a fully operational application (often in a staging environment).
- The test pyramid is a concept developed by Mike Cohn, described in his book “Succeeding with Agile”.
- Martin Fowler’s TestPyramid post covers this same topic. While he’s critical of recording tools in his post, which Ghost Inspector offers, we add robust functionality for editing and centralizing logic after the recording process to help mitigate the issue of “brittle” tests.