Quality Assurance testers play an important role in verifying that company software maintains its functionality and reliability. Because the world of software testing is an expansive one, QA testers should equip themselves with an understanding of which types of software testing are most relevant to their daily tasks.
With so many different software testing types, it can be overwhelming knowing where to start. This guide is specifically designed for QA testers looking to boost their knowledge about the testing types most relevant to their job position.
Read on for a general overview of software testing terminology, with a specialized focus on the nine types of software testing that QA professionals should be familiar with.
Table of Contents
- Manual vs Automated Testing
- Functional vs Non-Functional Testing
- How to automate QA software testing with Ghost Inspector
- Conclusion
Automate your QA test strategy with Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.
Manual vs Automated Testing
Manual testing and automated testing are two testing styles, both useful in different ways.
Manual testing is the process of executing test cases by hand and interacting with software without automated tools or scripts. Manual testers simulate user actions, input test data, and check application responses to root out defects in the software they’re testing.
Automated testing is a testing technique that uses software automation tools and scripts to run test cases, input data, and compare results. Automated testing gets utilized when test teams are looking to complete more repetitive tasks with greater efficiency and consistency.
QA engineers use both manual and automated testing in their test case strategy, as the two complement each other well. Manual testing is helpful when it comes to exploratory testing, user experience, and troubleshooting test failures with broader coverage. Though it can be time-consuming, manual testing is an important tool to assess usability and validate new features.
Conversely, automated testing is valuable when it comes to specific testing scenarios that require repetition. Though it can sometimes require skilled software engineering to set up predefined test scenarios, the results free up the testing team to spend their time on more complex test cases.

Functional vs Non-Functional Testing
In software testing, all tests can be divided into one of two basic categories: functional testing and non-functional testing.
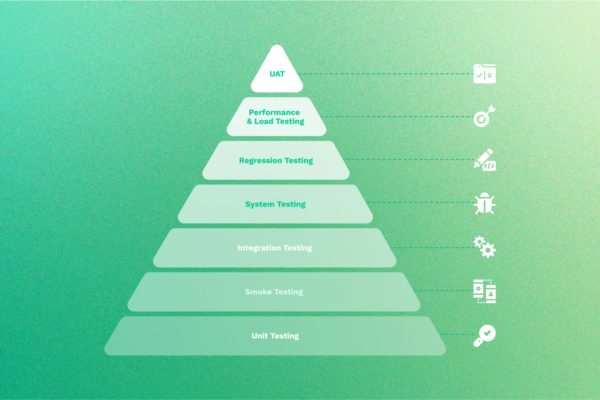
Functional testing is a software testing type that assesses the functionality of your software application. It focuses on what your software does and ensures that all parts of the software system are working as they should. Common types of functional testing include unit testing, integration testing, system testing, and acceptance testing.
Non-functional testing is a type of software testing that evaluates the performance of your application. It tests the behavior of the software system to ensure that it gives a high-quality performance. Common types of non-functional testing include compatibility testing, usability testing, performance testing, and security testing.
The functional testing types use a step-by-step sequence approach to testing, beginning with individual components and expanding to the entire system. Each type in this category verifies that the software functions as intended and meets proper quality standards. Non-functional testing types focus on the parts of the software system that progress beyond functionality, centering on different elements of the end-user experience.
By combining these two testing types, QA engineers can ensure a comprehensive approach to software testing, confirming that the software performs correctly and that it provides a high-quality user experience.

What are the most common types of software testing for websites and browser applications?
1. Unit testing
Unit testing ensures that software works correctly by testing independent units of code, like methods or functions, to verify individual functionality. This test type is often performed early on in the software development process to confirm that each line of code is operational, preventing debugging delays down the line. Unit tests also help improve code quality and streamlines app development. Plus, this type of testing can be automated for greater efficiency in the development process.
Although unit testing is primarily the responsibility of the developer team, QA testers can collaborate with engineers early in the development process to ensure the most comprehensive testing approach. QA teams can spot gaps in test coverage, recommend additional test cases, and create testing environments, helping to speed up the software build process.
2. Regression testing
The primary focus of regression testing is to ensure that your currently-functioning software still works correctly after you’ve introduced updates or modifications. This type of testing helps identify unintended defects from software changes and aims to catch any regressions before they can affect the functionality of your software.
Regression testing can be automated and easily rerun for reliability, as it involves running test cases that have already been created to check for problems post-software update. QA testers who acquire regression testing skills can use test automation tools and frameworks to automate regression test cases, easing the workload of the developer team and accelerating the regression testing process.
3. Usability testing
Usability testing focuses on user experience, assessing how user-friendly a website or application may be. It also verifies ease of use—how well users navigate, interact with, and accomplish tasks within the software or system. During testing, users interact with the software, and testers observe their interactions with tools like screen recording, eye-tracking, and manual observation. Users are then asked for feedback on their experience with the software, including any difficulties they ran into during their interaction.
Because usability testing requires human assessment to arrive at its conclusions, this testing type cannot be fully automated. However, testers can automate segments of the usability testing process, like user data collection, tracking (with heat maps or click tracking), and user surveying.
4. Acceptance testing
The primary goal of acceptance testing is to ensure that a software application meets its specifications and is accepted by the users or stakeholders. Acceptance testing validates whether the software complies with business requirements, functionality, usability, and overall user satisfaction. Acceptance testing is the last segment of testing before the software is fully ready for use. It confirms that a software serves the purpose that it was created for and that it does so without issue or defect.
A major portion of acceptance test execution can be done automatically using simulated user flows and test script scenarios. However, some portions of acceptance testing require human eyes to be able to make a proper judgment call on the user experience. Once QA testers are able to understand the acceptance testing process, they can actively participate in requirement discussions, balance test case choices with business needs, and communicate more effectively with stakeholders.
5. Compatibility testing
The primary focus of compatibility testing is to verify accuracy and usability across devices, browsers, networks, and operating systems. For example, the software team must know whether their website or application is compatible with both Windows and Mac, Chrome and Firefox, tablets and smartphones — different devices, browsers, and operating systems.
Compatibility testing helps navigate user experience issues that may arise in different environments or system configurations, like image distortions, problems with font and layout, and network connectivity issues. This testing type can be automated using tools with features like cross-browser testing, virtualization software, and configuration management.
Because compatibility problems can wreak havoc on the user experience, QA testers can benefit greatly from educating themselves on this software testing type, so they can optimize test coverage and better prevent user experience issues.
6. Accessibility testing
The purpose of accessibility testing is to certify that people with disabilities can access, navigate, and use software without issue. Accessibility testing ensures that established guidelines and standards for accessibility, like the Web Content Accessibility Guide (WCAG), are followed, and that those using assistive technology have as equal access as those without.
While accessibility testing can be automated, automation shouldn’t completely replace manual testing, as this type of testing requires a certain amount of human interpretation to confirm that UX accessibility issues don’t fall through the cracks.
For instance, those with a vision disability may require the use of a screen reader, a software that provides access to tools like a speech synthesizer or braille display. QA testers can run a manual accessibility test by using screen reader software to ensure that their site or application is free of errors and presents itself accurately to those with visual disabilities. When QA testers understand the tenets of accessibility testing, they can make sure their testing scenarios are inclusive of individuals with disabilities.
7. Load testing
Load testing evaluates the performance of a software application while running it with different user loads. Software testers check response times, throughput, and stability while simulating different levels of user activity to ensure that the software won’t fail under pressure. Load testing helps with preventing performance bottlenecks, app downtime, and system failure.
QA testers who understand load testing can pinpoint issues like slow response times, high resource utilization, and scalability problems, helping developers to enhance their software more easily. Load testing can be automated by using a test automation framework that simulates high user loads while simultaneously monitoring software performance.
8. Mobile testing
Mobile testing focuses on the functionality and performance of mobile applications, websites, or software on mobile devices like smartphones and tablets. Mobile test cases might include:
- Evaluating the user experience (UX) and user interface (UI) of a mobile application to ensure consistency across devices, operating systems, and screen sizes
- Testing for optimal performance under conditions like low battery, high user loads, or poor network connection
- Testing across countries and cultures to determine proper functionality on an international level
- Assessing different application functionalities like features, navigation, and interactive elements to ensure that they’re in working order
Mobile testing can be accomplished using test automation, since it can use automated test scripts to run regression testing, cross-platform testing, configuration testing, and other mobile tests. Because mobile app usage is such a common part of daily life, it’s essential that QA testers familiarize themselves with potential mobile testing scenarios. There are a number of different factors that can influence the mobile test environment, such as different operating systems (like iOS or Android), network conditions (Wifi, 3G, 4G), and version updates. By learning about the challenges presented in the world of mobile testing, the QA tester diversifies their testing capabilities beyond web testing, providing them more leverage in a fast-paced job market.
9. UI testing
User Interface (UI) testing, also known as Graphical User Interface (GUI) testing, is used to ensure that the visual elements, layouts, and interactive features of a software work correctly and are pleasing to the eye. UI testing examines how best to lay out the elements of a page, while determining the right fonts, colors, graphics, and interactive elements for the software. As well, User Interface testing verifies responsiveness with user interactions and compatibility with multiple browsers and operational systems. A confusing or disorganized user experience can be detrimental to the success of any software application, so this type of testing is an essential part of the test process.
UI testing can be automated or performed manually, and a proper testing strategy may include both methods to maintain overall usability. QA testers looking to develop UI testing skills benefit from learning good UX design methods and from knowing how to spot issues like problems with alignment, overlapping elements, broken links, and inaccurate rendering across screen sizes and resolutions.

How to automate QA software testing with Ghost Inspector
Ghost Inspector is a comprehensive automated testing solution that assists QA testers with employing a powerful browser testing strategy. When it comes to test automation, Ghost Inspector stands out for its wide range of no-code/low-code features that help software tester teams to collaborate more effectively.
Its numerous automation testing tools range from simple to advanced, so that both novice testers and coding experts can tailor their test builds accordingly. For QA testers with limited coding ability, Ghost Inspector offers these intuitive tools:
1. Web Test Recorder
QA testers can easily build reusable tests by clicking through user flows in-browser. These tests can be synced and automated within Ghost Inspector. The test recorder allows users to record typical user interactions and verify that assignments and assertions are functioning correctly.
2. Codeless Test Editor
For QA testers, the ease of ongoing test maintenance is an important factor in a QA testing strategy. Fortunately, Ghost Inspector makes continuous testing nearly effortless with our simple drag-and-drop test editor. As changes occur in your website or software, you can quickly add, remove, or re-order test steps to suit your needs. Plus, Ghost Inspector allows users to store specific test steps to reuse later on.
3. Automated Scheduling
Rather than waste time running one manual test after another, Ghost Inspector allows QA teams to schedule tests in intervals or at specific days and times, so it’s possible to monitor your website or software application around-the-clock with precision.
4. Automated Visual Testing
Ghost Inspector can also help automate the visual regression testing process by using screenshots to detect visual regressions on every single test run. Testers can tailor the process to their needs by adjusting the comparison sensitivity level and hiding dynamic elements that may change upon loading.
5. Automated Accessibility Checks
With Ghost Inspector, QA teams can add accessibility checks to their web pages and applications that follow W3C’s Web Content Accessibility Guidelines (WCAG). Utilize up-to-the-minute reporting and find accessibility violations immediately, so your team can address them before problems arise.
6. Cost-Effective Parallel Testing
For busy testing teams, Ghost Inspector provides the most efficient and cost-effective solution for automated testing with robust parallel testing capabilities. And with single-purpose test design and sequential testing options, there’s no need to worry about losing track of any potential defects in design.
Ghost Inspector also offers more advanced testing features for QA engineers with coding needs. Testers can incorporate Javascript test steps, inject and use Javascript libraries, and implement smart logic for better ease and control overall. Whether you’re new to QA testing or you’ve been working in Quality Assurance for decades, Ghost Inspector has the features to create a more seamless testing experience for all.
Conclusion
It takes numerous testing types to create and maintain the quality, reliability, and success of any given software application. As such, QA testers must develop and grow their knowledge of the various types of software testing to be of use during the development lifecycle. By understanding proper testing methodology, QA testers can take the appropriate testing steps, uncover defects early, and help deliver software that stretches beyond user expectations.
Test automation software like Ghost Inspector can help democratize the development process, putting test-building tools in the hands of every member of the QA team, regardless of coding ability. With its no-code/low-code automation capabilities, cross-platform and cross-browser testing support, and user-friendly interface, Ghost Inspector helps QA teams to streamline their workflows, verify product compatibility, and achieve remarkable results with ease.
By investing in automated tools like Ghost Inspector, tech businesses can elevate their software quality assurance practices and gain a competitive edge in the fast-paced world of software development.
Build a no-code/low-code automated testing strategy with Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.