Ghost Inspector is an automated browser testing tool for continously monitoring websites. Many of those websites run on WordPress. After lots of demand from our users, we’ve built a plugin to show your Ghost Inspector test results right inside your WordPress admin panel. The plugin enables you to display the latest test results for a single suite on the dashboard of any self-hosted WordPress installation. Keep reading to learn how to install and setup the plugin.
Getting Started
- If you haven’t already, setup an account with Ghost Inspector
- You will need admin access to your WordPress blog
Installing Our WordPress Testing Plugin
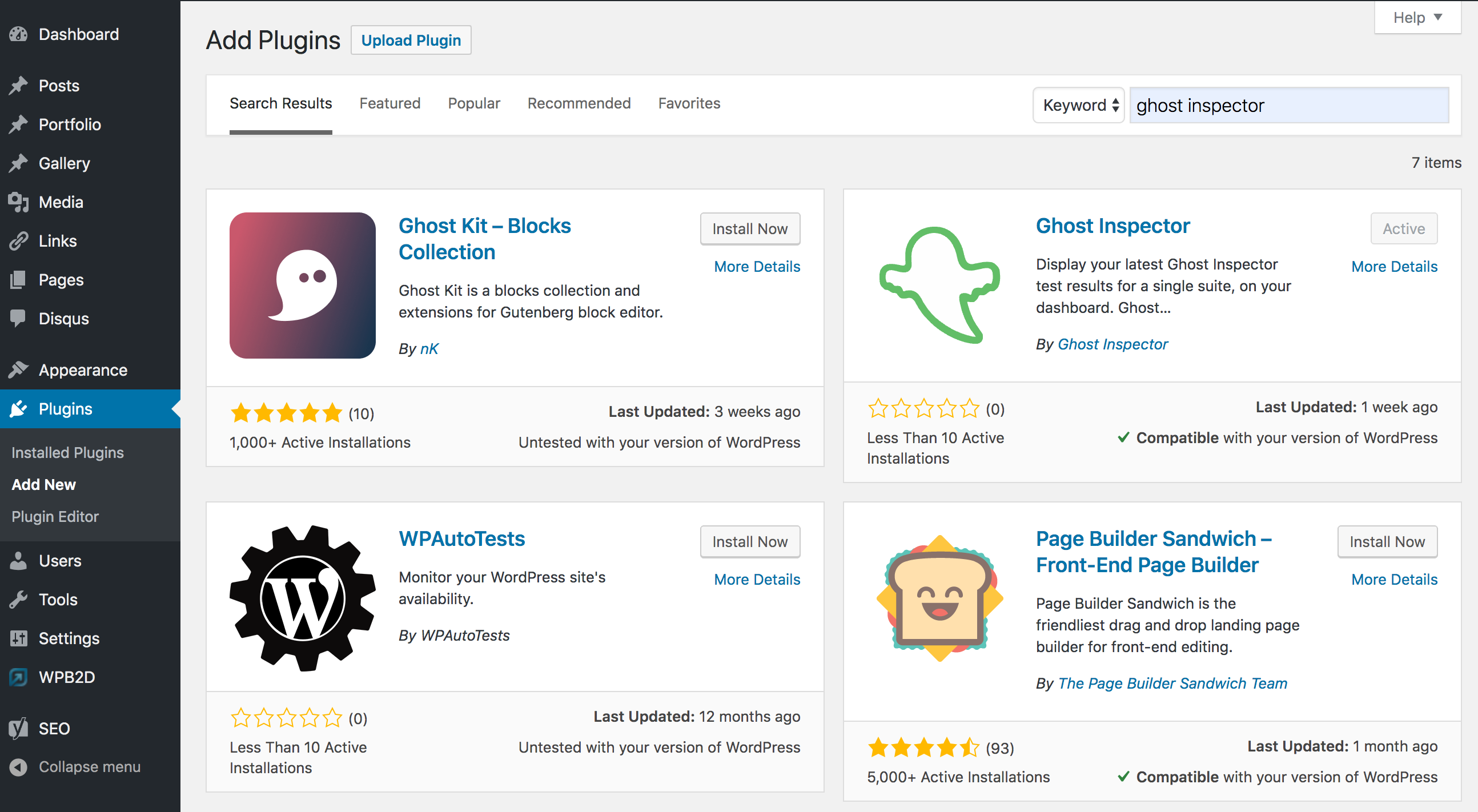
From your WordPress plugins page you can search for “ghost inspector” and you should see the official plugin with our logo.

You can also download it directly from the plugin directory on WordPress.org. After you install it, you have to click the “Activate” button as well.
In order to start seeing data on the dashboard, you’ll need to enter your API key and suite ID. You can find your API key in your Account Settings under “API Access”. To find your suite ID, navigate to the suite you want to use and copy the ID in the URL (after /suites/).
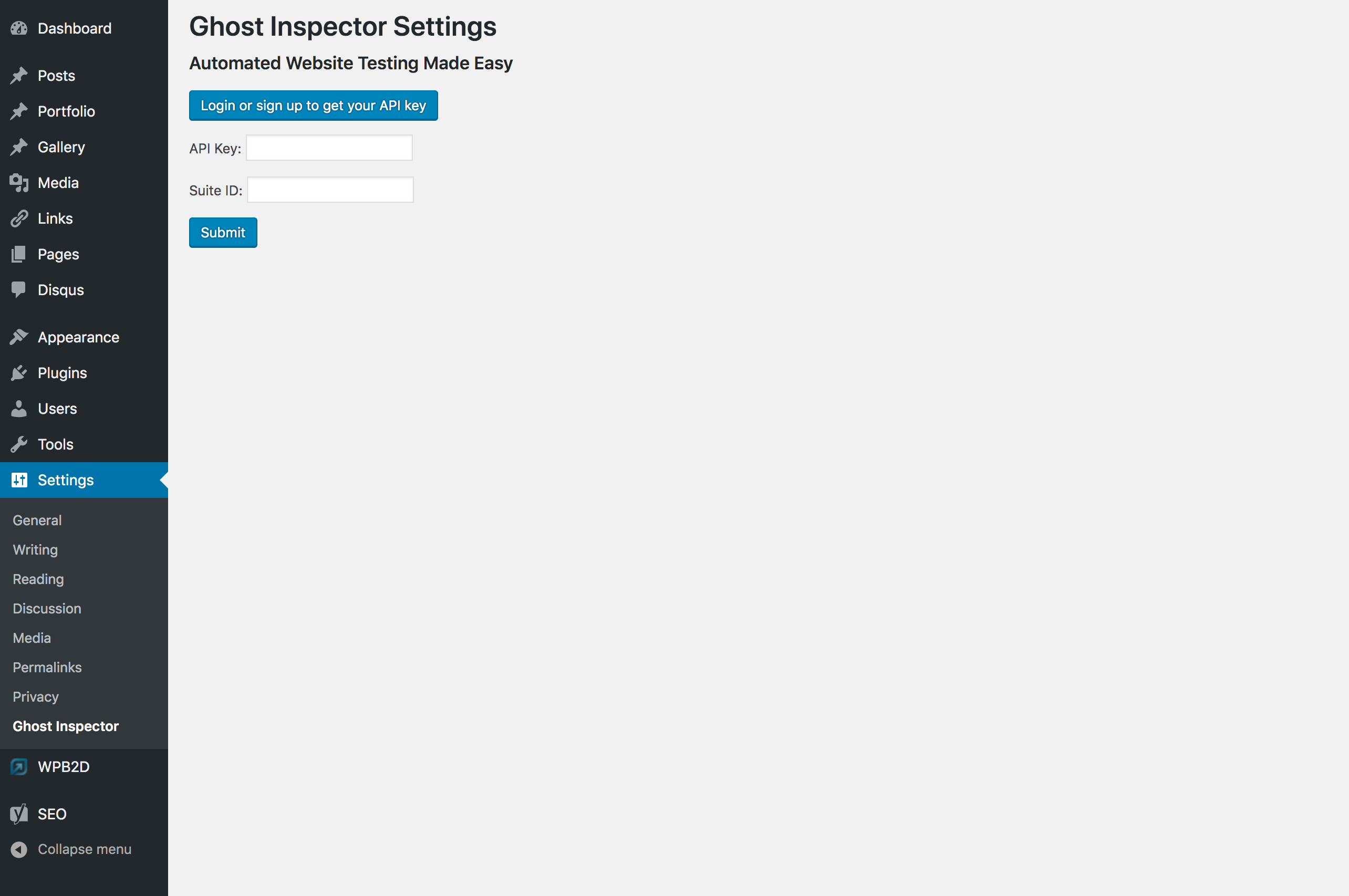
Back in WordPress, navigate to Settings > Ghost Inspector to save your API key and suite ID.

The plugin will attempt to verify your settings, so if you see a green success message, you can be sure they are working.
Dashboard Widget
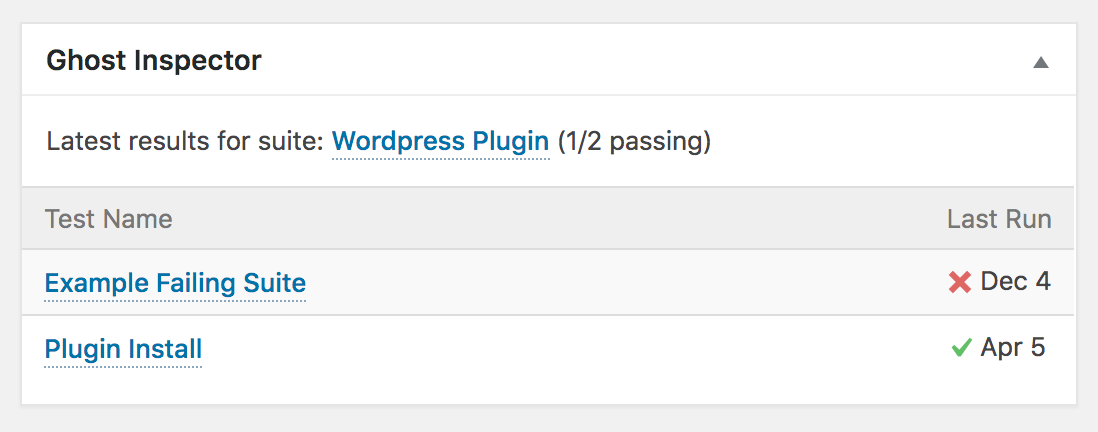
Now visit your admin dashboard and you should see a Ghost Inspector widget. It will get the latest test results for your suite and display them in a table. For each test, it will display a green checkmark if the test is passing or a red “X” if the test is failing. It will also show the day the test was last run. You can click on the suite or any of the test names to open them in the Ghost Inspector application.

If you want to disable the plugin, without removing your settings, you can temporarily deactivate it. It will only delete your saved API key and suite ID if you delete the plugin entirely.
What to Test With Ghost Inspector
With the plugin showing test results right on your dashboard, now is the time to add more tests for your WordPress site! Ghost Inspector makes it easy to record tests for shopping cart checkout sequences, sidebar widgets, page content, contact form submission, layout (with screenshot comparison), or anything else you can think of!
Please let us know if you like the plugin or if you would like to see more features added. We’re excited for everyone to use this new integration!