Cypress and Selenium are two of the most popular website testing tools. Each has advantages, so it can be tough to know which is the best fit for you.
That’s why we’ve compared and contrasted the two, so you know which is best for specific use cases. As makers of our own web testing tool, we’re very familiar with what makes one work well.
In this article, we’ll give you a complete, unbiased breakdown of Cypress vs Selenium. We’ll look at the advantages, disadvantages, features, associated costs, use cases, and much more.
We’ll also give you recommendations on which automation tool is right for you based on your specific needs.
Let’s get started.
Table of Contents
Automate your UX testing workflow with Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.
What is Cypress? Key advantages
Cypress is an end-to-end testing framework designed specifically for web applications. It stands out in the testing community for a few key features.

First and foremost, Cypress executes tests more quickly than many of its peers. This efficiency is partly due to its architecture, which runs tests within the browser itself, providing real-time feedback and enabling faster test writing and debugging.
Cypress also offers extensive documentation. The Cypress team has written clear, comprehensive guides and tutorials, which makes it easier for new users to get started and for experienced users to solve complex problems.
However, it’s worth noting that Cypress does not offer live demos, which some might see as a downside, especially when comparing features or trying to learn through watching rather than doing.
Cypress is also unusual in that it only supports JavaScript. This means that teams using other programming languages for their projects cannot utilize Cypress without incorporating JavaScript into their stack.
Lastly, Cypress offers both free and paid versions. The free version is suitable for many testing needs but won’t do everything. For example, the paid version provides additional features that larger teams or projects might find beneficial, such as parallel testing and advanced analytics, while the free version only lets you run one test at a time.
Overall, Cypress is a fairly effective solution, as long as you know JavaScript and you’re willing to pay for any advanced features.
What is Selenium? Key advantages
Selenium is a robust and widely used open-source automation framework for browser tests. Its key distinction lies in its flexibility and extensive support across different programming languages, including Java, C#, Python, Ruby, and JavaScript.

This multi-language support makes Selenium an attractive option for development teams with expertise in a programming language other than Java, allowing them to leverage their existing skills without the need to learn a new language.
Another significant advantage of Selenium vs Cypress is Selenium’s compatibility with a broad range of browsers, including Google Chrome (and Chromium-based browsers), Mozilla Firefox, Internet Explorer, and Safari. This cross-browser testing compatibility ensures that web applications can be tested under diverse environments, closely mimicking real-world usage scenarios.
Selenium is also known for its active and helpful community. With a large user base, finding solutions to problems, sharing experiences, or getting advice is often just a forum post away. This community support can be invaluable for troubleshooting and learning best practices.
That’s not to say that Selenium’s perfect. For example, Selenium tests tend to run slower than Cypress tests. Selenium interacts with browsers remotely, which can introduce latency. It is also worth noting that Selenium’s broad capabilities and flexibility can make it harder to use, especially for beginners or those looking for a more straightforward, integrated testing experience. Despite these challenges, Selenium’s power and versatility make it a go-to choice for many developers and testers.
Selenium is fantastic for a free tool. But it has the drawbacks of most free tools: The only support you’ll get is from the community, it runs slowly, and it can be hard to use.
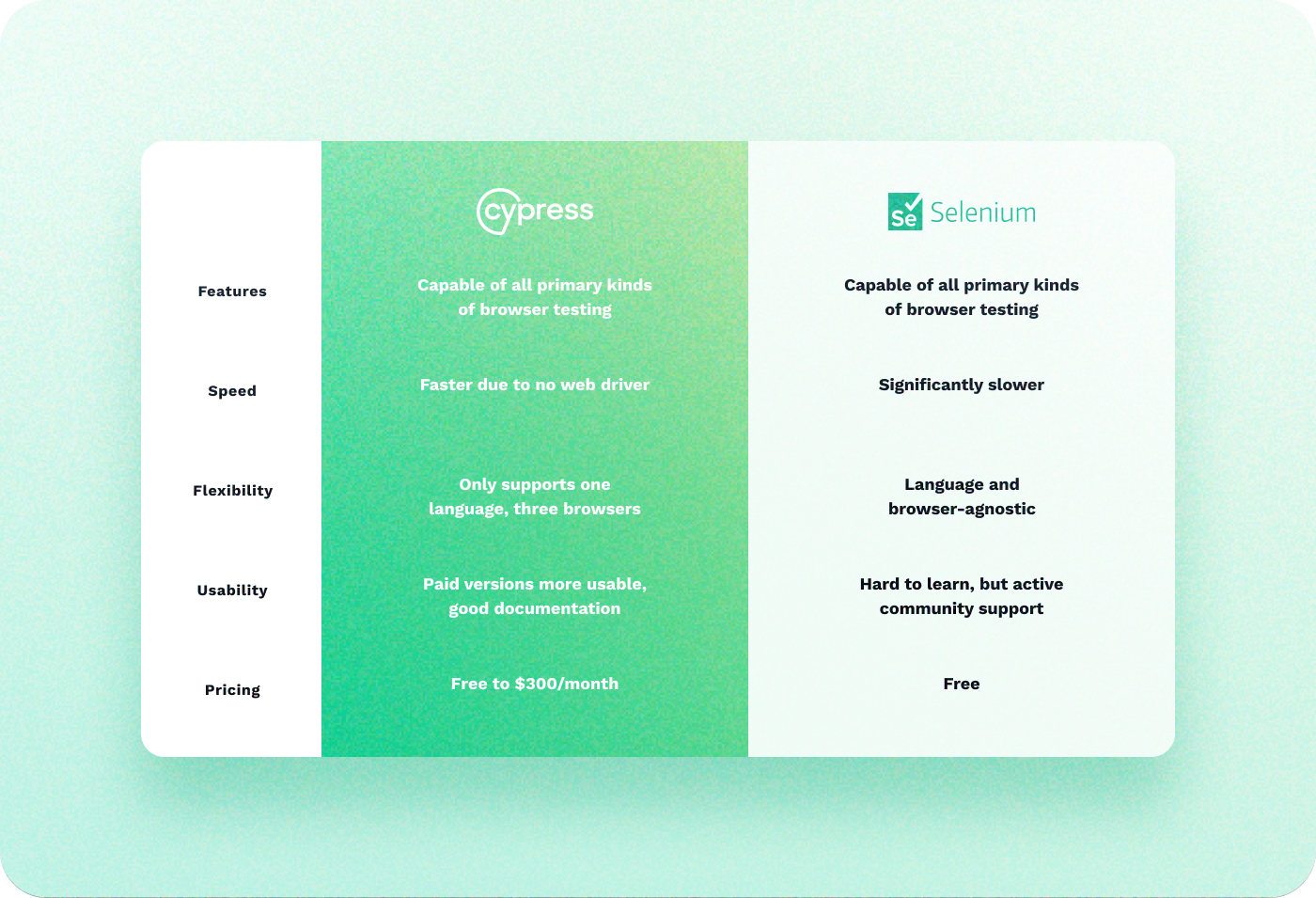
Cypress vs Selenium: A side-by-side comparison
Both Cypress and Selenium are powerful in their own ways, offering key differences in features and capabilities that cater to different QA testing requirements.
Here’s a detailed comparison of these tools across various aspects of testing.

Features
First, let’s look at Selenium vs Cypress in terms of differentiating features and see where each excels.
Headless testing
Both Cypress and Selenium support headless testing, where tests run in the background without opening a browser window. This feature is important for integrating testing into continuous integration (CI) pipelines, as it allows tests to run automatically and efficiently without the need for a GUI.
- Cypress makes headless testing straightforward and is designed to support it from day one, offering a seamless experience for developers.
- Selenium offers a wide range of language support and allows for headless testing. However, the setup can vary depending on the programming language and browser driver.
Automated testing
Automation is at the core of both Cypress and Selenium, enabling the execution of test scripts against web applications.
- Cypress offers a modern, all-in-one approach, providing developers with comprehensive tools for writing, running, and debugging tests.
- Selenium offers robust automation capabilities across multiple languages and browsers, appealing to a wider range of development environments but may require more setup and integration with other tools for a complete testing framework.
Parallel testing
Parallel testing is the ability to run multiple tests simultaneously to speed up the execution process. Both allow for parallel testing, with some differences in cost and setup time.
- Cypress offers parallel testing in its paid plan, which can significantly reduce the time it takes to run extensive test suites by distributing tests across multiple machines.
- Selenium can achieve parallel testing through the Selenium Grid, which involves more setup but provides the flexibility to run tests across different environments simultaneously.
CI/CD Integration
When it comes to CI/CD integration, both tools can fit into modern CI/CD pipelines using different approaches. The best approach depends on whether your projects value speed and usability or scalability and customization.
- Cypress has features that simplify cloud execution and test results tracking.
- Selenium integrates through plugins and frameworks, giving teams more control across different browsers and operating systems.
Beyond CI/CD pipelines, Selenium integrates with tools like Jenkins, TestNG, and Appium, while Cypress connects smoothly with modern cloud platforms and dashboard analytics.
Live testing
Through live testing, users can interact with the application under test in real time to identify issues. Both tools allow for live testing, although there are some differences in the details.
- Cypress provides an interactive test runner that allows you to see commands as they execute.
- Selenium supports live testing by integrating various tools and services, though it doesn’t offer an integrated, interactive test runner like Cypress.
Multi-tabs
For certain applications, testing scenarios that involve multiple browser tabs can be necessary. This is a major differentiator between Cypress and Selenium, making Selenium a more attractive option.
- Due to its architecture and its focus on testing from the user’s perspective within a single tab, Cypress does not support multi-tabs testing in the same way.
- Selenium supports multi-tab testing, allowing tests to mimic user behavior across different tabs within the same browser session.
Automatic waiting
Automatic waiting refers to the testing tool’s ability to wait for elements to become available or for actions to complete before proceeding.
- Cypress includes automatic waiting, reducing the need for explicit wait commands in test scripts. This simplifies test scripts and makes them more resilient to timing issues.
- Selenium requires manual implementation of waits, which can increase the complexity of test scripts and the likelihood of flaky tests due to timing issues.
Mobile testing
Testing on mobile devices is essential for ensuring an application’s performance across different platforms.
- Cypress does not directly support mobile testing in the same way. While it can simulate various screen sizes, it does not emulate mobile devices or interact with mobile browsers or applications directly.
- Selenium can extend its testing capabilities to mobile applications through integration with Appium, a cross-platform mobile testing framework. This allows for testing on both Android and iOS devices.
Speed
Testing through Cypress is faster than Selenium primarily because of its architecture. Cypress runs directly inside the browser, enabling it to execute commands more quickly. This direct execution allows for real-time feedback and faster test cycles, a major advantage of Cypress vs Selenium.
Execution
A major technical difference between Cypress vs Selenium lies in how each framework runs test scripts. Cypress executes directly inside the browser, sharing the same run-loop as the application, which speeds up test results and improves debugging visibility. Selenium WebDriver communicates with the browser externally through the WebDriver protocol, which allows for greater language support and flexibility but can introduce latency. This distinction explains why Cypress often feels faster, while Selenium excels in broader cross-browser coverage.
Flexibility
Cypress is limited to JavaScript, making it less versatile for teams using other programming languages, whereas Selenium supports multiple languages (Java, C#, Python, Ruby), offering greater flexibility. Selenium also has a broader API availability, supports more browsers, and can be integrated with numerous plugins and tools for extended functionalities.
Cypress offers a more streamlined experience with fewer integrations. However, its rich set of APIs and its plugin availability extend its core capabilities.
Usability
Cypress has over 760 pages of documentation, giving it excellent official support. On the other hand, Selenium has a user group with over 48,000 conversations and an official Slack channel for support. In terms of support, comparing Selenium vs Cypress turns out to be fairly even.
However, Selenium is generally considered to be tougher to learn. While Cypress requires specific knowledge of JavaScript, Selenium is generally less user-friendly. Both tools are well-supported by their communities, though Cypress’s more modern approach may offer a smoother onboarding experience for new testers.
Neither tool offers live demos, which would be an easier way to get an introduction if they offered it.
Real-world experience
In practice, teams report that Cypress provides smoother debugging and quicker setup, while Selenium’s power comes from its mature ecosystem and vast community support. Testers often mix both by running rapid UI testing in Cypress and regression test scripts in Selenium.
Following best practices such as using explicit waits, handling assertions carefully, and maintaining consistent test data helps minimize flakiness across both frameworks.
Pricing
Cypress offers a free version that is comprehensive for many testing needs, with paid plans introducing parallel testing and advanced analytics. The pricing plans vary, but monthly plans start at $75.
Selenium, as an open-source tool, is free to use, but the cost comes from hiring professionals experienced in setting up and maintaining Selenium tests. The average rate for a Selenium Automation Engineer in the US is about $128,000, whereas a QA engineer makes roughly $108,000.
Cypress or Selenium: Use cases
Both Cypress and Selenium fit different kinds of testing workflows, so the best choice depends on your project goals and team skill set.
Cypress works best for modern web applications built with JavaScript. It offers fast test execution, real-time debugging, and simple setup, making it ideal for developers who want quick feedback and reliable test scripts. Cypress shines for front-end automation, single-tab UI flows, and short test cases that benefit from automatic waiting and instant visibility into test results.
Selenium WebDriver is the stronger option for complex projects that require language support beyond JavaScript and full cross-browser testing. It supports multiple tabs, integrates smoothly with CI/CD pipelines, and works across major operating systems. Selenium’s flexibility lets testers run large-scale regression suites, connect to cloud grids, and validate performance across different browsers.
In practice, many teams use both frameworks. They utilize Cypress for rapid development and debugging, and Selenium for scalability and advanced automation tools that span more environments and programming languages.
To see how these strengths play out in real-world situations, here are some common use case examples that highlight where each tool performs best.
Selenium vs Cypress: Use case examples
Selenium
An enterprise QA department manages a complex eCommerce project with global customers. They use Selenium WebDriver for cross-browser testing and compatibility validation across major browsers like Chrome, Safari, and Firefox. The test scripts include multiple tabs to simulate users comparing products or switching between cart and checkout pages.
Selenium’s language support lets engineers write these tests in Java and Python, while its flexibility allows integration with Jenkins for automated test execution and reporting.
Cypress
A SaaS development team building a JavaScript-based dashboard needs to make sure that new UI updates don’t break their core workflows. They use Cypress to create automated test scripts that verify navigation, form validation, and data rendering within a single browser tab. Because Cypress runs inside the application, it provides immediate access to test results, helping testers catch broken elements quickly. With easy setup and a fast feedback loop in place, debugging can run smoothly. This makes it ideal for continuous testing within a CI/CD pipeline.
Combined Use Case
A fintech team running both web and mobile versions of their app uses Cypress to handle fast front-end regression cycles while using Selenium for test cases that include browser extensions, API testing, or mobile scenarios through Appium. This mix provides quick debugging during development while maintaining long-term coverage for end-to-end workflows.
Ghost Inspector: A stronger alternative

We know you’re comparing Cypress vs Selenium here, but there’s another option with Cypress’s speed and usability but Selenium’s support and flexibility: Ghost Inspector. It’s faster to implement, easier to learn, and just as effective at testing web applications across various environments.
Ghost Inspector distinguishes itself by offering a user-friendly interface and a simplified setup process, making it accessible for teams of all sizes and skill levels. It’s designed to enable quick test creation through a point-and-click interface, which can dramatically reduce the time and effort required to write and maintain tests.
Ghost Inspector also has a comprehensive suite of features that cater to both novice testers and seasoned developers. It supports automated, end-to-end, and visual testing out of the box, ensuring that your web applications work flawlessly on every release. Additionally, Ghost Inspector offers extensive integration options, making it easy to incorporate into existing CI/CD pipelines. These features keep your workflows maximally efficient and productive.
The best UI testing tool to strengthen your website UX
Choosing the right UI testing tool ensures your website user experience is the best it can be. While Cypress excels with its fast, JavaScript-focused approach, and Selenium offers unmatched flexibility, Ghost Inspector stands out by offering a perfect balance of the two.
Ghost Inspector combines ease of use with comprehensive testing capabilities, making it an ideal choice for both novice testers and experienced developers.
Experience the simplicity, efficiency, and power of Ghost Inspector for yourself. Sign up for a demo today and take the first step towards elevating your website’s user experience with the ultimate UI testing solution. Start a 14-day Free Trial — no credit card required.
Automate your UX testing workflow with
Ghost Inspector
Our 14 day free trial gives you and your team full access. Create tests in minutes. No credit card required.