Ghost Inspector Netlify Plugin
We’ve recently released a new plugin for Netlify that allows you to automatically run Ghost Inspector tests on every deploy, including deploy previews! By default, Netlify deploys your production branch on every change. To enable deploys for other branches, follow the Netlify instructions:
To generate branch deploys for other branches in your repository, select your site on the Sites page. Then go to Site settings > Build & deploy > Continuous Deployment > Deploy contexts, and select Edit settings. You can choose to deploy all branches (including future branches), or select individual branches you would like to deploy.
With branch deploys enabled, you can now run Ghost Inspector tests on your website before deploying to production!
Installation
You can install this plugin in the Netlify UI from this direct in-app installation link or from the Plugins directory.
File-based Installation
If you prefer to use file-based installation, you’ll need to add our plugin to your projects list of dependencies (devDependencies is fine). Our official Netlify plugin is available from npm, you can install it with the following command:
npm install --save-dev netlify-plugin-ghost-inspector
Next you will need to update your Netlify configuration file (netlify.toml) to reference our plugin, like so:
[[plugins]]
package = "netlify-plugin-ghost-inspector"
Netlify Environment Variables
Whether you chose UI or file-based installation, now you need your Ghost Inspector API key (found in your account settings) and the ID of the suite you want to run (found in the URL). You’ll need to add these to your Netlify deploy settings as environment variables. The Ghost Inspector API key and suite ID are required.
The GitHub API token is optional, but without it you will not see commit status changes on your PR — you will need to visit to the Netlify deploy log to see the result of the Ghost Inspector tests. With a GitHub API token, our plugin will automatically add a pending status before the tests start and a pass/fail status based on the results of the tests:
Add these environment variables and their values to the Netlify Dashboard via: Site Settings > Build & deploy > Environment.
GHOST_INSPECTOR_API_KEY– Ghost Inspector API Key, which can be found in your account settingsGHOST_INSPECTOR_SUITE– Ghost Inspector suite ID. To find your suite ID, navigate to the suite you want to use and copy the ID in the URL (after /suites/).GITHUB_API_TOKEN(optional) – GitHub Personal Access Token – only required if you want commit status updates on your PR. Without this, the plugin will still function normally, but you will have to access the Netlify build UI in order to see if your Ghost Inspector suite passed or failed.
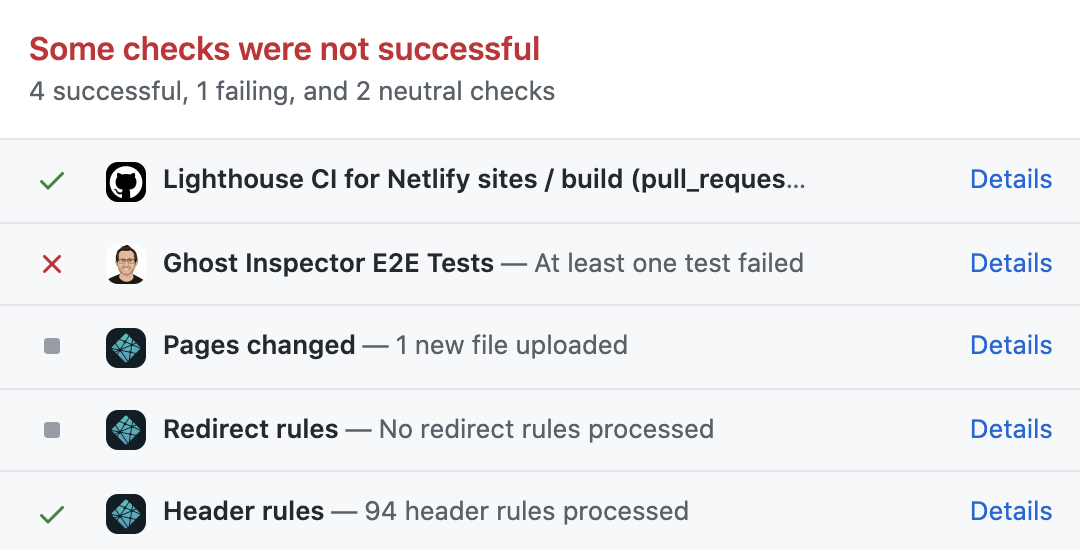
With all three environment variables, you should see a new “check” on your GitHub pull requests. First it will show “pending” while the Ghost Inspector tests are running. Once they complete, it should update to either a pass or fail based on the results of the tests.

The icon will be the avatar of the account associated with your GitHub API token (usually your own). Clicking on “Details” will take you to the suite so you can review exactly what failed in your tests.
Pushing changes to the branch will trigger a Netlify deploy and cause the tests to run again. You can also manually run a deploy of the last commit via the Netlify interface.
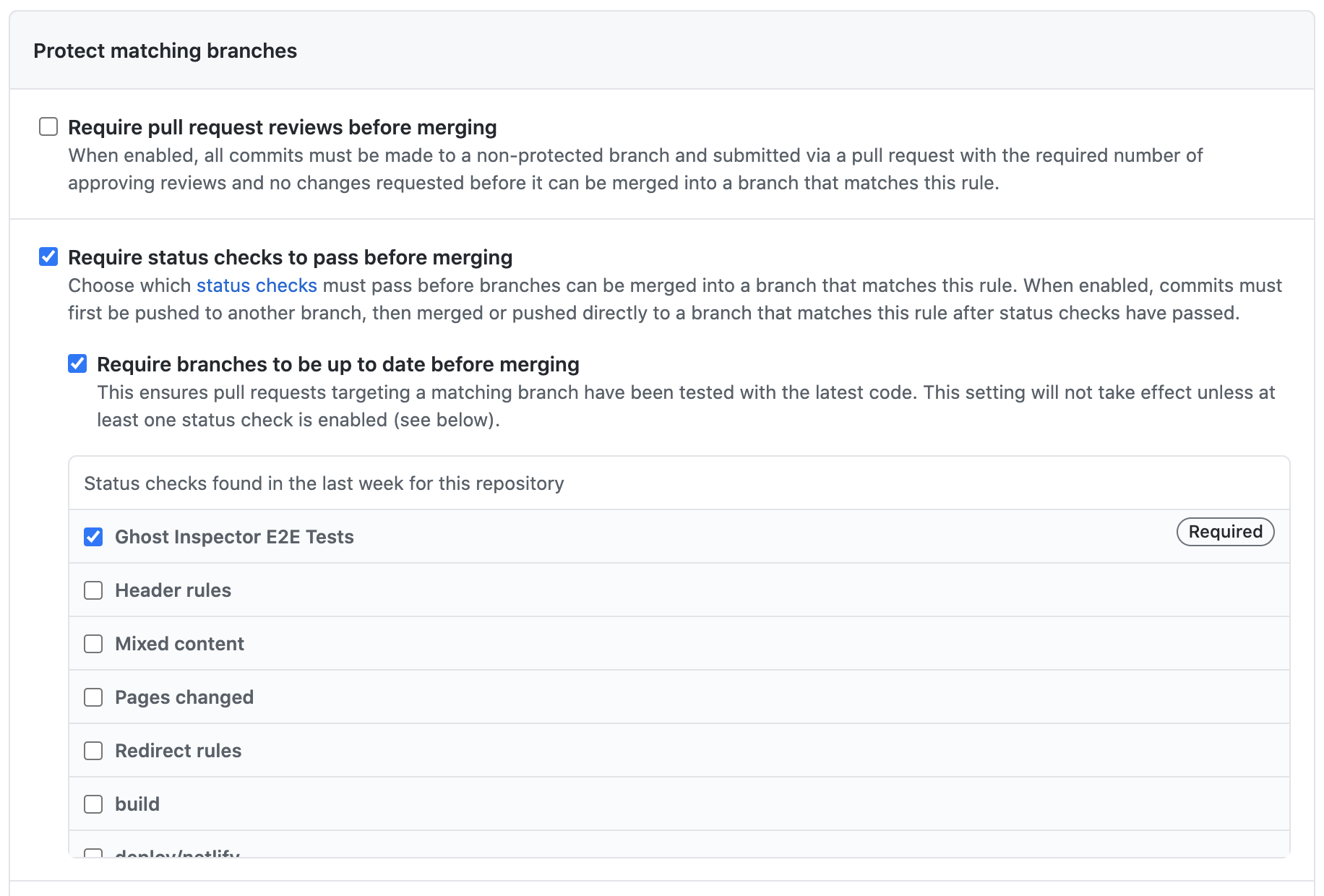
You can even add this check to your merge requirements, so that all pull requests must pass your Ghost Inspector tests before being merged to your production branch!

If you’re interested in seeing exactly how the code works, or suggest an improvement, you can visit the public repository on GitHub.
Thanks to Jacob Arriola for the initial code and inspiration to make this plugin work.